| Tutorials : Erstellung von Texturvorlagen | ||
| Erstellung von Texturvorlagen | ||
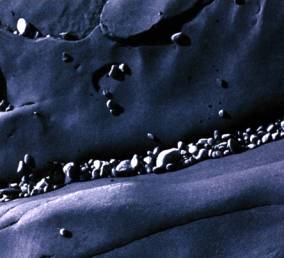
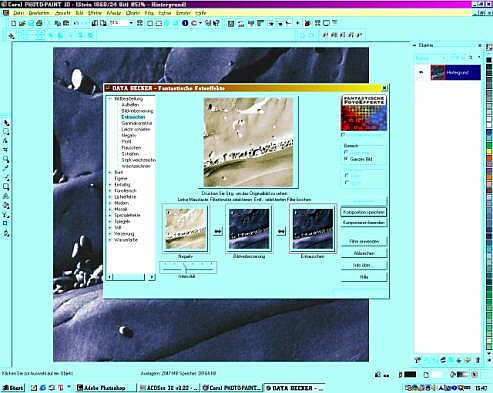
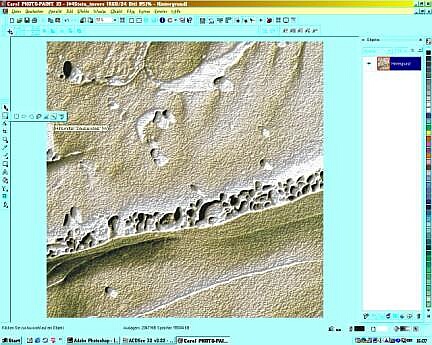
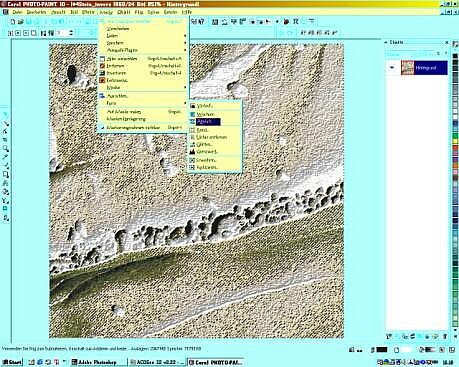
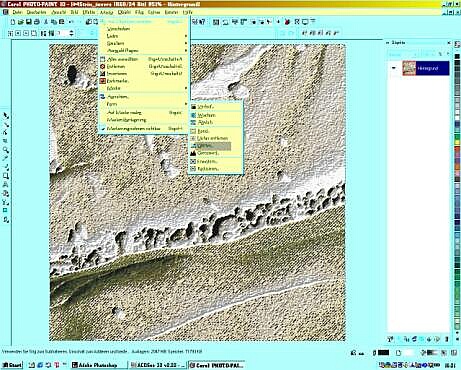
EinleitungEine der faszinierendsten Möglichkeiten, die TERRAGEN bietet ist die, die Oberflächenstruktur von Geländeteilen, Gebäuden und Artefakten mit jeder nur denkbaren Oberfläche zu versehen. Die in TERRAGEN im Landscape-Fenster vorhandenen Farbregler und der Einsatz von diversen Layern (Geländeschichten) sind nicht die einzigen Gestaltungsmöglichkeiten.Es gibt auch weiterhin die Möglichkeit, mit sogenannten overlays (lay over = darüber legen) importierte Muster wie eine Art Tapete oder Kachel über die zu bearbeitenden Teile zu legen. Um diese Möglichkeit nutzen zu können, muss zuallererst das SO Pack Plugin installiert sein! Diese Vorlagen müssen, damit sie überhaupt zum Einsatz kommen können, verschiedene Bedingungen erfüllen, sonst kann das Plugin sie nicht verwenden. a) Quadratur die Vorlage muss in jedem Falle quadratisch sein, wobei die genauen Abmessungen nur eine sekundäre Rolle spielen; ideal ist eine Ausgangsgröße von minimal 150 x 150 Pixel. Die Größe sollte, nach meinen Erfahrungen, aber möglichst nicht über 500 x 500 liegen. b) BMP-Format die Vorlage muss im Format Bitmap vorliegen, jpg und ähnliche Formate werden nicht erkannt. c) RGB auch auf die Farbtiefe kommt es an! Graustufen, indizierte Farben und andere werden ebenfalls nicht registriert. Man muss die Dateien zuerst in das RGB - Format konvertieren. Mit der Erstellung einer solchen overlay-Vorlage wollen wir uns in dieser "Bastelanleitung" etwas näher beschäftigen. Möglichkeiten & VoraussetzungenEs gibt neben der Möglichkeit, sich fertige Texturen aus dem Internet runterzuladen (engineer [aka Joerg Franzke] gibt in seinem Tutorial "Über TERRAGEN und Overlays" ein paar nützliche links dazu) auch die Variante, sich selbst einen Grundstock eigener Vorlagen zu erstellen. Um damit überhaupt beginnen zu können, braucht man eines der gängigen Grafikprogramme wie z.B. Photoshop, Paint Shop Pro oder wie in diesem Fall COREL PhotoPaint, mit dem ich arbeite. Weiterhin sind zusätzliche Erweiterungen, wie Plugins (das sind im Prinzip Effektgeneratoren, die alle möglichen Veränderungen am Ausgangsbild bewegen können), durchaus praktisch. Ich selbst benutze neben Kai's Power Tools, KPT Effects und Eye Candy 4000 (damit lassen sich u.a. schöne Holz- und Marmorstrukturen erstellen!) auch verschiedene plugins von FLAMING PEAR und ein paar Freebies, die ich mir irgendwann mal abgekupfert habe. Aber Vorsicht: auch in diesem Bereich gibt es jede Menge unbrauchbaren Schrotts!Auswahl einer Vorlage zum BearbeitenDas Ausgangsbild, dass wir anschließend bearbeiten werden, fand ich zufällig in einem Prospekt, mit dem für eine geologische Zeitschrift geworben wurde. Da das Bild eine passable Auflösung hat, taugt es auch als Vorlage zur Weiterbearbeitung. Das ist auch etwas, worauf zu achten ist:WENN DAS URSPRUNGSBILD (wie bei vielen thumbnails, wie sie z.B. im net zu finden sind) ZU KLEIN IST ODER UNSCHARF IST, TAUGT ES NUR BEDINGT ZUR VORLAGE. Gute Quellen sind z.B. Foto-CDs und naturwissenschaftliche Bücher die Hochglanzphotos enthalten. Es gibt aber auch im Internet Adressen, wo man nichtkommerzielle Fotos downloaden kann. Nun, lange Rede kurzer Sinn, mein Ausgangsphoto sieht jedenfalls so aus:  Abb. 1 - Stein Erster Arbeitschritt - Zuschneiden Es gibt jetzt zwei Möglichkeiten, dieses Bild quadratisch zu machen: eine quadratische Zuschneidemaske darüber legen und ausschneiden oder das Bild neu aufbauen, in dem x- und y-Länge identisch angegeben werden. Zuerst müssen wir unser PHOTO PAINT starten und das Bild einladen.  Abb.2 - Bild neu aufbauen Zweiter Schritt - Bild vorbehandeln Unsere Vorlage ist nun aber recht dunkel und die blaue Farbe ist nicht unbedingt eine, die man mit Gestein in Verbindung bringt. Nächstes Ziel ist es, Farben und Hell-/Dunkelkontrast auf den Weg zu bringen:  Abb.3 - Invertieren - Bild verbessern - Entrauschen 1.Schritt - Invertieren:
dadurch wird das Blau in seine, im Farbspektrum gegenüber liegende Farbe umgekehrt, in diesem Falle ein ockerbraun
2. Schritt - Verbesserung und Entrauschen
diese Filter dienen dem Entfernen von Kratzern und anderen Fehlern sowie der Glättung des Bildes
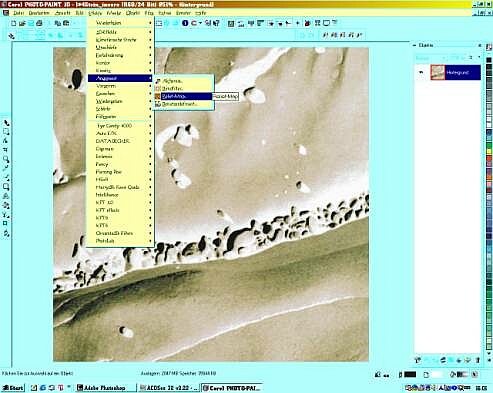
Unser Bild sieht jetzt so aus:  Abb.4 - Negativbild 3. Schritt - Verleihung von "räumlicher Ausdehnung"
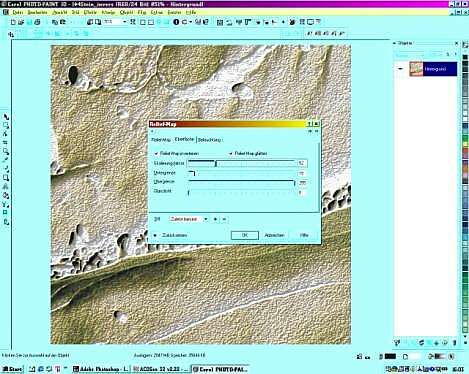
Als nächstes verleihen wir dem Ganzen etwas Tiefe. PHOTO PAINT bietet für diese Absicht ein geradezu perfektes Werkzeug, die Reliefmap (siehe Abb.4). Hierbei werden stufenlos Bildteile "in die Höhe gezogen", es entsteht quasi eine Art Terrain auf der Vorlage, wobei die Stärke sowie der Lichteinfall manuell eingeregelt werden können. Das Ergebnis sieht so aus:
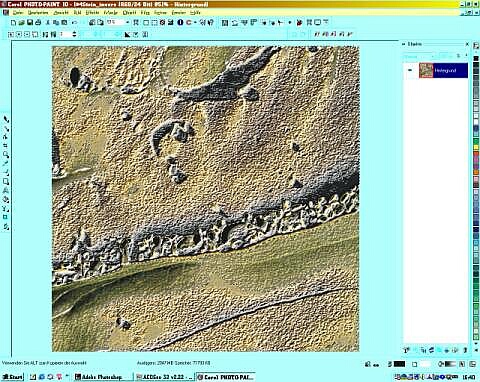
 Abb.5 - mit Reliefmapping 4. (und letzter) Schritt - eine kleine Spielerei!
Eigentlich sieht's ja schon gut aus. Aber um die Möglichkeiten, die man mit plugins hat, zu verdeutlichen (und weil ich gern tüftle!!), noch eine kleine Änderung.
So, jetzt haben wir's fast geschafft... Nur noch die Auswahlmaske entfernen und das Bild, das immer noch zu groß ist, auf ein vernünftiges Maß verkleinern. In diesem Fall habe ich es auf 500 x 500 Pixel reduziert. Nach dem Verkleinern kann (und sollte) man das Bild wieder leicht schärfen, um die "Verluste" beim Verkleinern zu kompensieren (das war's jetzt aber wirklich ;-)).
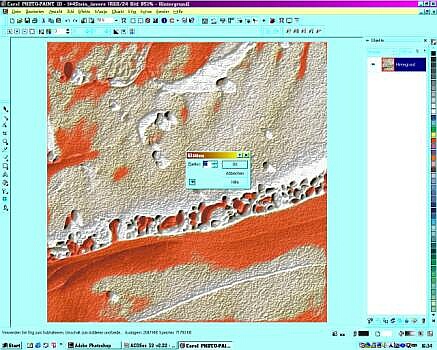
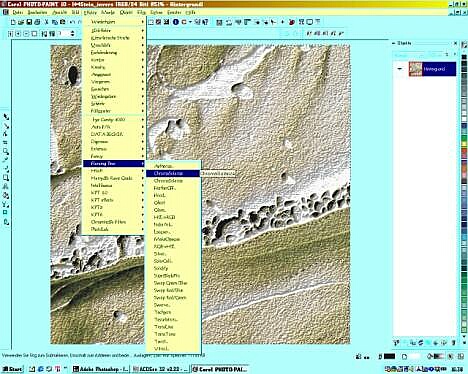
 Abb.6 - Auswahl per "Zauberstab" Nun wollen wir die Teile im Bild, die eine ähnliche Helligkeit aufweisen, mitauswählen:  Abb.7 - Ähnliches auswählen  Abb.8 - Auswahl glätten  Abb.9 - der maskierte Bereich Auf diesen maskierten Bereich wenden wir unseren letzten Filter an:  Abb.10 - Chroma Solarize Filter  Abb.11 - das fast fertige Bild |
||
| Nach oben | ||
| ©2002 Lutz Backer | ||
| Layout ©2002 TerraFiction | ||
|
Alle Tutorials können für den privaten Gebrauch gespeichert werden. Das Veröffentlichen der Tutorials, auch auszugsweise, ist ohne ausdrückliche Genehmigung nicht gestattet. |
||